Khi viết bài trong WordPress,
đôi khi chúng ta cần chèn các biểu đồ để minh họa và làm cho bài viết
thêm sinh động. Trong bài viết này tôi sẽ hướng dẫn cho bạn cách tạo và
chèn biểu đồ, đồ thị vào bài viết bằng cách dùng plugin Visualizer
WordPress Charts and Graphs.
Các vấn đề với biểu đồ, đồ thị trong WordPress
Hiện
nay có rất nhiều plugin giúp bạn chèn biểu đồ, đồ thị vào bài viết. Tuy
nhiên đa số các plugin này hơi rắc rồi, phức tạp nhất là đối với người
mới. Thậm chí có một số plugin yêu cầu người dùng chèn dữ liệu bằng
shortcode rất rối rắm.
Dĩ nhiên bạn có thể tạo những biều đồ trong các
ứng dụng văn phòng, sau đó chuyển thành hình ảnh rồi chèn vào bài viết.
Nhưng biểu đồ hình ảnh thiếu đi tính tương tác khi người đọc rê chuột
vào các thông tin trong biểu đồ. Và mỗi khi cần cập nhật dữ liệu thì bạn
phải chỉnh sửa nó rồi chuyển lại thành file ảnh.
Để khắc phục những hạn
chế trên, tôi xin giới thiệu với các bạn plugin tạo biểu đồ chuyên
nghiệp nhưng sử dụng vô cùng đơn giản. Đó là plugin Visualizer.
Plugin Visualizer WordPress Charts and Graphs là công cụ đơn giản, dễ sử dụng để tạo, quản lý và chèn các biểu đồ và bảng có tính tương tác cao vào bài viết/trang của bạn.
Plugin
dùng Google Visualization API để thêm biểu đồ/đồ thị có tính tương tác
cao, tương thích với nhiều trình duyệt. Nó là giải pháp tốt nhất giúp
bạn chèn các biểu đồ từ Microsoft Excel vào trang web WordPress của bạn.
Một biểu đồ, đồ thị lý tưởng sẽ giúp bạn:
- Thêm dữ liệu từ nguồn dữ liệu trên máy tính hoặc từ web.
- Tạo các biểu đồ đẹp mắt có tính tương tác cao.
- Quan trọng nhất là nó cho phép bạn cập nhật dữ liệu khi bạn muốn.
Plugin Visualizer sẽ giúp bạn giải quyết tất cả các vấn đề trên.
Tạo và chèn biểu đồ vào WordPress Site
Đầu tiên bạn cần cài đặt và kích hoạt plugin Visualizer WordPress Charts and Graphs. Nếu bạn chưa biết cách cài đặt plugin hãy xem bài viết hướng dẫn cài đặt plugin theo từng bước tại đây!
Trong
khi phiên bản miễn phí cung cấp tất cả các tính năng cần thiết cho bạn,
bạn vẫn có thể tìm thấy các tính năng cao cấp hơn ở phiên bản Pro. Các
tính năng mới bao gồm: Thêm dữ liệu trực tiếp, nhập dữ liệu từ các biểu
đồ khác. Bản Pro có giá 79 đô la/website, được hỗ trợ và cập nhật trong
vòng 01 năm.
Trong bài viết này tôi chỉ trao đổi về phiên bản miễn phí.
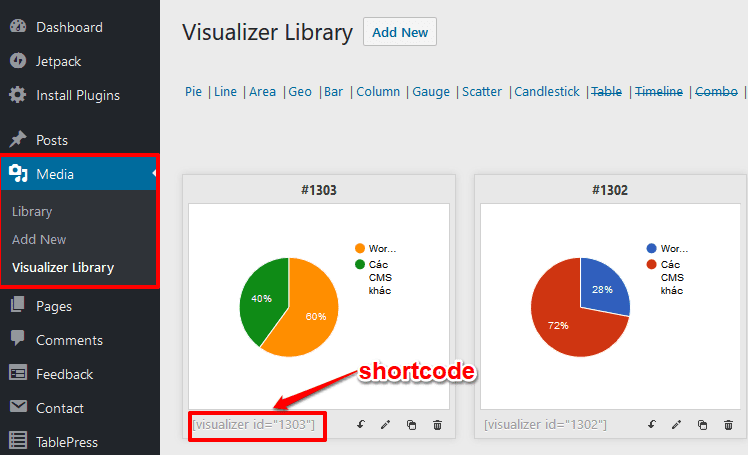
Sau khi kích hoạt, bạn vào trang Media » Visualizer Library. Đây là nơi bạn sẽ nhìn thấy tất cả các biểu đồ của mình.
Bạn nhấp vào nút Add New để thêm mới biểu đồ. Một cửa
sổ nhỏ sẽ hiện ra. Ở đây có các kiểu biểu đồ khác nhau. Bạn chỉ cần nhấp
vào kiểu mà mình muốn rồi nhấp nút Next.
Bước tiếp theo bạn cần làm là nhập dữ liệu từ tập tin có định dạng .CSV.
Nếu bạn đã có dữ liệu bảng tính được tạo bằng Excel, Google Sheets hay
các chương trình khác, bạn có thể dễ dàng trích xuất chúng ra định dạng
.CSV.
Bạn có thể download (nếu dùng Google Sheets) hay lưu trữ trên máy
tính của mình (Nếu dùng Excel). Để upload tập tin CSV, bạn nhấp vào
Import data from file, sau đó nhấp vào nút Browser để tìm đến tập tin
CSV, nhấp vào nút Import để nhập dữ liệu. Cuối cùng nhấp vào nút Create Chart để tạo biểu đồ.
Tập tin CSV của bạn phải có tên cột trong hàng đầu tiên và loại dữ
liệu ở hàng thứ hai. Plugin hỗ trợ các kiểu dữ liệu: string (chuỗi),
number (số), boolean, date (ngày), time date (thời gian).
Bạn có thể xem ví dụ mà tôi tạo ra trong Google Sheet ở bên dưới để hiểu thêm về tập tin CSV.
Nếu bạn muốn sử dụng các trình chỉnh sửa văn bản như Notepad để tạo tập tin CSV, hãy tham khảo ví dụ bên dưới
Huyện/Thành phố,Diện tích
string,numbers
Thành phố Tuy Hòa,106
Huyện Đông Hòa,269
Huyện Đồng Xuân,1063
Huyện Phú Hòa, 263
Huyện Sông Cầu, 487
Huyện Sông Hinh,886
Huyện Sơn Hòa, 950
Huyện Tây Hòa, 610
Huyện Tuy An, 399
Dùng Google Drive Spreadsheet thêm biểu đồ trong WordPress
Nếu
bạn đã lưu dữ liệu của biểu đồ dưới dạng bảng tính trong Google Drive,
bạn có thể thêm nó vào biểu đồ mà không cần phải trích xuất.
Mở tập tin dữ liệu trong Google Spreadsheet, sau đó nhấp vào File » Publish to the web.
Một cửa sổ popup sẽ hiện ra. Nó cung cấp cho bạn các tùy chọn để xuất
bản tài liệu này. Bạn cần chọn định dạng Comma Separated Values (.csv)
từ trình đơn xổ xuống. Cuối cùng nhấp nút Publish để xuất bản.
Bạn sẽ nhìn thấy URL công khai của trang tính dưới định dạng CSV. Bạn
cần sao chép URL này và trở về cửa sổ tạo biểu đồ của plugin Visualizer.
Ngay sau khi bạn nhập URL, plugin sẽ lấy dữ liệu từ tập tin CSV của bạn và hiển thị bản xem trước của biểu đồ.
Bây giờ bạn có thể nhấp vào nút Create Chart để tạo và lưu biểu đồ.
Thêm đồ thị, biểu đồ vào bài viết/trang trong WordPress
Việc thêm đồ thị, biểu đồ vào bài viết/trang trong WordPress cũng đơn giản giống như việc thêm hình ảnh bài bài viết/trang vậy.
Trong cửa sổ tạo mới hoặc chỉnh sửa bài viết/trang sẵn có, bạn nhấp vào nút để thêm đồ thị, biểu đồ.
Một màn hình popup hiện ra cho phép bạn upload các tập tin đa phương tiện. Bạn nhấp vào liên kết Visualizations phía dưới cột bên trái. Nó sẽ tải các biểu đồ mà bạn đã tạo và lưu trong thư viện.
Bạn có thể thực hiện việc cập nhật dữ liệu cho một biểu đồ sẵn có một cách dễ dàng với Visualizer.
Thêm
bạn đã thêm dữ liệu cho biểu đồ của mình từ bảng tính của Google, thì
tất cả những gì bạn cần làm là cập nhật dữ liệu trong bản tính và xuất
bản lại như đã hướng dẫn ở trên. Thay đổi trong bản tính sẽ được cập
nhật một cách tự động vào biểu đồ của bạn.
Nếu
bạn thêm dữ liệu bằng cách upload tập tin CSV từ máy tính của mình thì
bạn phải mở tập tin đó lên và cập nhật nội dung cho nó. Sau khi hoàn tất, chọn biểu đồ bạn muốn cập nhật và nhấp vào liên kết chỉnh sửa bên dưới biểu đồ.
Trong
phần Import data from file, nhấp nút Browser tìm đến tập tin mà bạn vừa
cập nhật và Import dữ liệu của nó vào biểu đồ là xong. Các dữ liệu vừa
thay đổi sẽ được cập nhật tự động trong các bài viết hoặc trang mà bạn
đã chèn biểu đồ đó.
Thêm biểu đồ vào WordPress Sidebar Widget
Visualizer sử dụng shortcode để chèn biểu đồ. Bạn chỉ cần vào Media » Visualizer Library, tại đây bạn sẽ nhìn thấy các shortcode nằm dưới biểu đồ.
Bạn có thể thực hiện việc cập nhật dữ liệu cho một biểu đồ sẵn có một cách dễ dàng với Visualizer.
Thêm
bạn đã thêm dữ liệu cho biểu đồ của mình từ bảng tính của Google, thì
tất cả những gì bạn cần làm là cập nhật dữ liệu trong bản tính và xuất
bản lại như đã hướng dẫn ở trên. Thay đổi trong bản tính sẽ được cập
nhật một cách tự động vào biểu đồ của bạn.
Nếu
bạn thêm dữ liệu bằng cách upload tập tin CSV từ máy tính của mình thì
bạn phải mở tập tin đó lên và cập nhật nội dung cho nó. Sau khi hoàn tất, chọn biểu đồ bạn muốn cập nhật và nhấp vào liên kết chỉnh sửa bên dưới biểu đồ.
Trong
phần Import data from file, nhấp nút Browser tìm đến tập tin mà bạn vừa
cập nhật và Import dữ liệu của nó vào biểu đồ là xong. Các dữ liệu vừa
thay đổi sẽ được cập nhật tự động trong các bài viết hoặc trang mà bạn
đã chèn biểu đồ đó.
Thêm biểu đồ vào WordPress Sidebar Widget
Visualizer sử dụng shortcode để chèn biểu đồ. Bạn chỉ cần vào Media » Visualizer Library, tại đây bạn sẽ nhìn thấy các shortcode nằm dưới biểu đồ.
Sao chép shortcode và đi đến Appearance » Widgets. Kéo thả widget vào vị trí mong muốn trên sidebar, sau đó dán shortcode vào widget.
Nếu shortcode không hoạt động trong text
widget, hãy kiểm tra và tìm cách khắc phục bằng cách đọc bài viết hướng
dẫn chi tiết về cách sử dụng widget trong WordPress tại đây!
Tôi
hy vọng sau khi đọc xong bài viết này, bạn có thể biết cách chèn biểu
đồ, đồ thị vào bài viết/trang trong WordPress để làm cho nội dung của
mình thêm sinh động.
Nếu bạn thấy thích bài viết hãy Like và Share!
Hẹn gặp lại bạn trong các bài viết sau!














Post a Comment